


~ site info ~
last updated: 10/28/2025~ recent posts ~
i got a blog working!
i haven't had a blog since probbably elementry school, when i was addicted to making them on blogger. but I never posted anything, i just filled the homepage with virtual pet widgets and played with themes, so i guess i was really just looking for the neocities side of the web :))
c u soon
-🌙
i've been trying to do some 3d stuff again. its one of those things that worms its way back into my brain as a skill that i forget i have for long periods of time and then suddenly remember i studied it for two years in tech school. im still not verry good at it, but i can make sm human shaped things, and am decent enough at replicating objects from refrences. and (extremely slowly) still getting better :))
i think 3d is a really fun medium, but i think the main drawback i've noticed is such a complete lack of any constraint. using blender can definitely feel overwhelming at times (there are just like 100s of buttons viewable at all times) the way brain works i'd probably be better off trying some much older/simpler programs to try and make some fun constrainy art. or maybe picoCad?
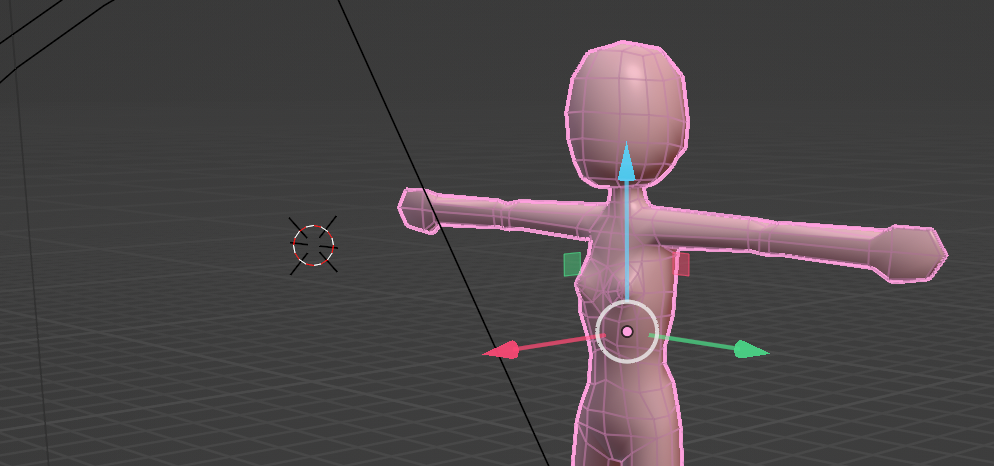
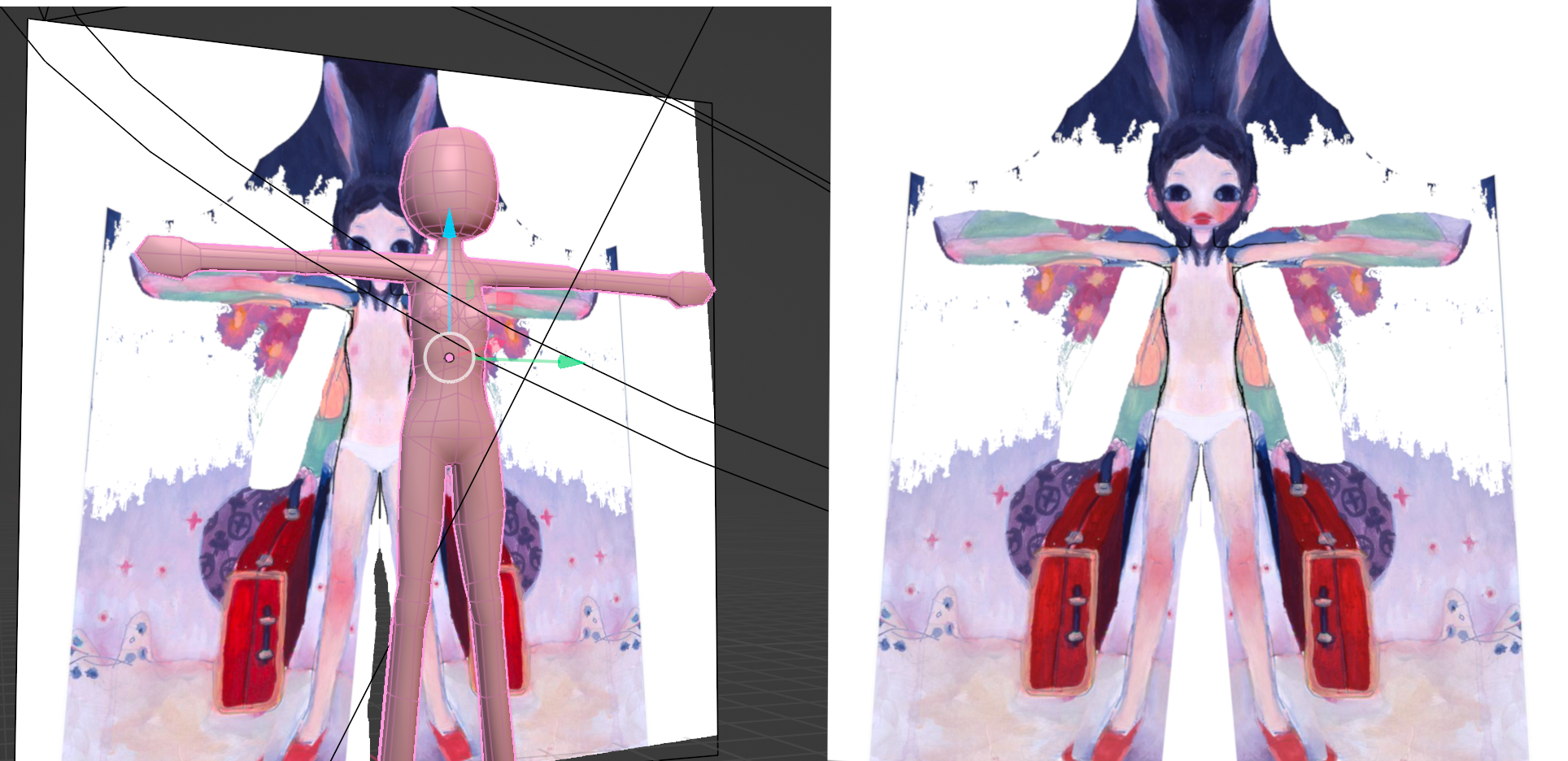
lately ive been trying to model and rig a human model, which is fun, but after poking and prodding the same girl shaped lump for long enough im running out of things to do and its feeling like its time to move on to somthing else

(also heavily edited/mashed up some aya takano art as reference)

i think i'm going to try and make some clothes for her, but it might take a while cs ive smhow never actually modeled clothing
-🌙
automatic deployment to neocities using sr.ht
a how to on deploying static files to neocities using builds.sr.ht, most applicable for something built using @11ty.js
since the cli tool provided by neocities wasn't really built for managing multiple sites, i got kind of fed up with having to log out and reauth every time before uploading.
and since ive recently started using sr.ht as my git hosting service, i decided i'd give making an autodeploy service so my website updated automatically when i push changes.
i used a couple tools to accomplish this including:
11ty.js (the static site generator i use for this page)neocities npm package, which provides convenient access to the neocites apithe details of how i build static files aren't as important to this but i would refer you to the 11ty docs for more info on that! the important part is that my site is set up as an npm package, and the build command is npm run build which in turn executes npx @11ty/eleventy & sass styles:_site/styles and generates files that are placed in the _site directory.
after this, i run npm run deploy which runs this script:
const necoities = require('neocities')
const dotenv = require('dotenv')
const fs = require('fs')
const path = require('path')
const getAllFiles = function(dirPath, arrayOfFiles) {
files = fs.readdirSync(dirPath)
arrayOfFiles = arrayOfFiles || []
files.forEach(function(file) {
if (fs.statSync(dirPath + "/" + file).isDirectory()) {
arrayOfFiles = getAllFiles(dirPath + "/" + file, arrayOfFiles)
} else {
arrayOfFiles.push(
{
path: path.join(__dirname, dirPath, "/", file),
name: path.relative('./_site', path.join(__dirname, dirPath, "/", file))
}
)
}
})
return arrayOfFiles
}
var siteFiles = getAllFiles("_site", [])
console.log(siteFiles)
dotenv.config()
var api = new necoities(process.env.NEOCITIES_SITE, process.env.NEOCITIES_PW)
api.upload(siteFiles,(resp) => {console.log(resp)})
this generates an array of the all files in the _site directory and passes them to the neocites api module.
the neocities api is initialized using the environment variables NEOCITIES_SITE and NEOCITIES_PW
the easiest way to set these is with a .env file, whos contents will be added to the env by the dotenv module run by the deploy script
now on to the fun part ! :3
i use sr.ht for hosting and i thought id give their build system a try, and overall i really like it! its definitely easier to understand than githubs build manifests and works snapily!
the build manifest is read from a file called .build.yml placed in the root directory of the project, the one for this project looks like this:
image: alpine/latest
packages:
- nodejs
- npm
sources:
- git@git.sr.ht:~[your username]/[your repo name]
secrets:
- [replace with ssh key secret]
- [replace with envfile secret]
tasks:
- setup: |
cp envfile [your repo name]/.env
cd [your repo name]
npm install
- build: |
cd [your repo name]
npm run build
- deploy: |
cd [your repo name]
npm run deploy
image is defined as alpine/latest, which should pull the newest version of alpine linux, and boot a vm
the packages section takes care of installing nodejs and npm
the sources define the repo to pull from
the secrets provide the ssh keys for accessing the repo, and the envfile which contains the site name and password
(the .env file):
NEOCITIES_SITE="[site name]"
NEOCITIES_PW="[neocities password]"
the tasks list goes through the process of copying the .env file into the repo, installing the npm dependencies, building the files into the _site directory, and uploads the files to the neocities site provided in the env file.
(this was my first ever attempt at one of these but def lmk if u have any comments!)